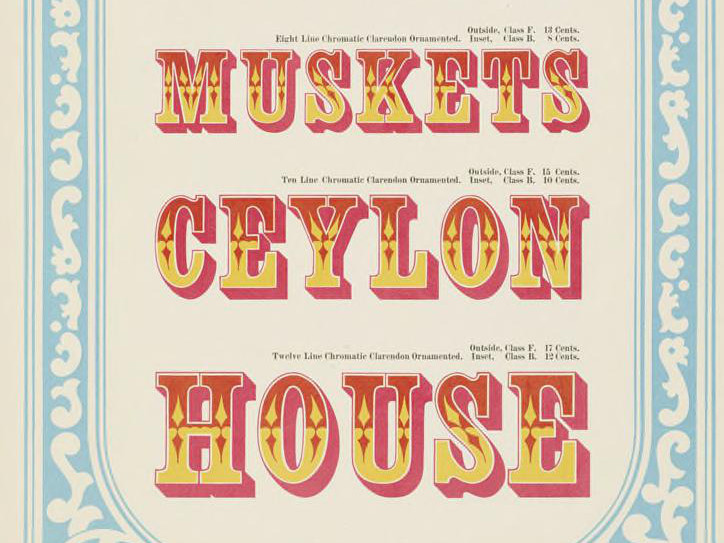
Colorful, graphical
fonts in OpenType

Cameron McCormack · @heycam

head – metadata, font style, …hmtx – horizontal metricscmap – mapping of “character codes” to glyph index valuesEBDT – embedded bitmap data tableglyf & CFF – outline fonts






<span id="cloud"></span><span id="rain"></span><span id="sun"></span>
<style>
#cloud::before, #rain::before, #sun::before { position: absolute; }
#cloud::before { content: "\f105"; color: rgb(204, 204, 204); }
#rain::before { content: "\f104"; color: rgb(130, 178, 228); }
#sun::before { content: "\f101"; color: rgb(255, 165, 0); }
</style><pattern id="polkadot" x="0" y="0" width="20" height="20"
patternUnits="userSpaceOnUse">
<rect width="20" height="20" fill="white"/>
<circle cx="10" cy="10" r="5" fill="crimson"/>
<circle cx="0" cy="0" r="5" fill="crimson"/>
<circle cx="0" cy="20" r="5" fill="crimson"/>
...
</pattern>
<text fill="url(#polkadot)" stroke="url(#greygradient)">stroked</text>font element<svg xmlns="http://www.w3.org/2000/svg">
<font>
<font-face font-family="MyFontName"
units-per-em="1000" ascent="800" descent="200"/>
<glyph unicode="A" horiz-adv-x="700">
<circle cx="350" cy="400" r="400" fill="red"/>
</glyph>
</font>
<text x="100" y="100" font-family="MyFontName">A</text>
</svg>
sbix table (2009?)CBDT – Google’s color bitmap data tablesbix, allows glyphs defined using embedded PNGsCOLR & CPAL – Microsoft’s coloured glyph layers| # | R | G | B | A | |
|---|---|---|---|---|---|
| 0 | ● | 204 | 204 | 204 | 255 |
| 1 | ● | 130 | 178 | 228 | 255 |
| 2 | ● | 255 | 165 | 0 | 255 |
| # | Outline |
|---|---|
| 10 | |
| 11 | |
| 12 | |
| 13 |
| # | Glyph | Color |
|---|---|---|
| 10 | 11 | 0 |
| 12 | 1 | |
| 13 | 2 |

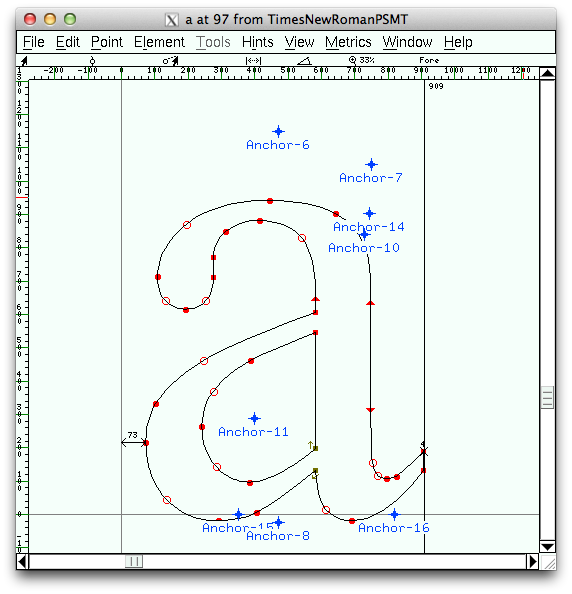
SVG – Mozilla and Adobe’s SVG glyphsid="glyph123" define a glyph<svg xmlns="http://www.w3.org/2000/svg">
<linearGradient id="bluegrad" x1="0" y1="0" x2="0" y2="1">
<stop offset="0" stop-color="rgb(130, 178, 228)"/>
<stop offset="1" stop-color="black"/>
</linearGradient>
<g id="glyph61701" transform="scale(1,-1)">
<path fill="rgb(204, 204, 204)" d="M430 131q0 -26 -18 -44t-43 -18h-4h-23h-0.5h-1.5v0q-9 2 -9 10q0 5 3 8t7 3h1h24h3q16 0 28 12t12 29q0 14 -9 25.5t-24 14.5l-9 1l1 10q1 5 1 10q0 42 -30 72t-73 30q-34 0 -61.5 -20.5t-36.5 -53.5l-2 -7l-7 -1q-24 -2 -40 -19.5t-16 -41.5q0 -20 12 -36.5t31 -22.5 q9 -1 9 -10q0 -4 -3 -7t-8 -3q-2 0 -4 1q-25 7 -41.5 29t-16.5 49q0 32 22 56q19 20 46 25q13 37 45 60t71 23q51 0 87 -36t36 -87v-3q18 -7 29.5 -23t11.5 -35z"/>
<path fill="url(#bluegrad)" d="M185.5 42q-9.5 6 -12.5 17t3 21q8 13 28.5 29.5t29.5 11.5q7 -9 2 -33t-12 -37q-6 -10 -17.5 -12.5t-21 3.5zM310 140q8 -9 3 -33t-13 -37q-6 -10 -17 -12.5t-21 3.5t-12.5 17t3.5 21q8 13 28 29.5t29 11.5zM262 50q8 -9 3 -33t-13 -37q-6 -10 -17 -13t-21 3t-13 17.5 t3 21.5q8 12 28.5 29t29.5 12z">
<animateTransform attributeName="transform" type="translate" values="0,0; -100,-120; -100,-120" dur="1s" repeatDur="indefinite"/>
</path>
<path fill="rgb(255, 165, 0)" d="M371 360v24q0 8 8 8t8 -8v-24q0 -8 -8 -8t-8 8zM499 275q8 0 8 -8t-8 -8h-25q-8 0 -8 8t8 8h25zM452 330q-6 -6 -11.5 0t-0.5 12l17 17q6 6 12 0t0 -12zM452 204l17 -17q6 -6 0 -11.5t-12 0.5l-17 17q-5 5 0.5 11t11.5 0zM297 359l17 -17q6 -6 0.5 -12t-11.5 0l-17 17 q-6 6 -0.5 12t11.5 0zM374 338q31 1 53.5 -19t24.5 -51q1 -34 -24 -58q-2 -3 -7 -3q-8 -1 -9 8q0 5 4 8q20 18 18 44q-1 24 -18.5 39.5t-40.5 13.5q-15 0 -27 -8q-2 -3 -6 -3q-9 -1 -9 8q-1 5 4 8v0q17 12 37 13z"/>
</g>
</svg><svg xmlns="http://www.w3.org/2000/svg">
<g id="glyph85"> <!-- for "o" -->
<circle cx="230" cy="-230" r="200"/>
<circle cx="230" cy="-230" r="100"
fill="context-stroke" stroke="none"/>
</g>
</svg>CPAL table values can be used in
SVG glyphs<svg xmlns="http://www.w3.org/2000/svg">
<g id="glyph61701" transform="scale(1,-1)">
<path fill="var(--color0)" d="M430 131q0 -26 -18 -44t-43 -18h-4h-23h-0.5h-1.5v0q-9 2 -9 10q0 5 3 8t7 3h1h24h3q16 0 28 12t12 29q0 14 -9 25.5t-24 14.5l-9 1l1 10q1 5 1 10q0 42 -30 72t-73 30q-34 0 -61.5 -20.5t-36.5 -53.5l-2 -7l-7 -1q-24 -2 -40 -19.5t-16 -41.5q0 -20 12 -36.5t31 -22.5 q9 -1 9 -10q0 -4 -3 -7t-8 -3q-2 0 -4 1q-25 7 -41.5 29t-16.5 49q0 32 22 56q19 20 46 25q13 37 45 60t71 23q51 0 87 -36t36 -87v-3q18 -7 29.5 -23t11.5 -35z"/>
<path fill="var(--color1)" d="M185.5 42q-9.5 6 -12.5 17t3 21q8 13 28.5 29.5t29.5 11.5q7 -9 2 -33t-12 -37q-6 -10 -17.5 -12.5t-21 3.5zM310 140q8 -9 3 -33t-13 -37q-6 -10 -17 -12.5t-21 3.5t-12.5 17t3.5 21q8 13 28 29.5t29 11.5zM262 50q8 -9 3 -33t-13 -37q-6 -10 -17 -13t-21 3t-13 17.5 t3 21.5q8 12 28.5 29t29.5 12z"/>
<path fill="var(--color2)" d="M371 360v24q0 8 8 8t8 -8v-24q0 -8 -8 -8t-8 8zM499 275q8 0 8 -8t-8 -8h-25q-8 0 -8 8t8 8h25zM452 330q-6 -6 -11.5 0t-0.5 12l17 17q6 6 12 0t0 -12zM452 204l17 -17q6 -6 0 -11.5t-12 0.5l-17 17q-5 5 0.5 11t11.5 0zM297 359l17 -17q6 -6 0.5 -12t-11.5 0l-17 17 q-6 6 -0.5 12t11.5 0zM374 338q31 1 53.5 -19t24.5 -51q1 -34 -24 -58q-2 -3 -7 -3q-8 -1 -9 8q0 5 4 8q20 18 18 44q-1 24 -18.5 39.5t-40.5 13.5q-15 0 -27 -8q-2 -3 -6 -3q-9 -1 -9 8q-1 5 4 8v0q17 12 37 13z"/>
</g>
</svg>@font-face {
font-family: MyColourfulFont;
src: url(...);
}
h1 { font: 64px MyColourfulFont; font-palette: 2; }h1 { font-palette-values: blue, orange; }CBDT – noneCOLR – Firefox, Internet ExplorerSVG – FirefoxCBDT – TransTypeCOLR – TransType, FontCreator, glyphs.appSVG – TransType, SVG-OT WorkshopCameron McCormack · Mozilla · @heycam